37. デザインエンジニアのワークフロー
2018年02月10日
内容紹介
trkwとmiyaokaとoligin020の3人で、RIA、フレームワーク、デザインシステム、Figmaなどについて話しました。Show Notes
soussune、今日も収録してます。菅原( @oligin020 )さんのオフィスにおじゃましてますー #soussune pic.twitter.com/Ya3NpVAY77
— みやおか (@miyaoka) 2018年1月17日
菅原さんの自己紹介
- 株式会社ファームノート - クラウド牛群管理システム
- 牧場の営業管理ツール
- デザイナーとプログラマをやっている
- 管理画面がまるでリアルなダビスタ
エンジニアとしてどうやってきたか
- 中村勇吾さんへのあこがれ
- UI デザイン
- 派手な EC サイト作り。コンペ向きな演出
- RIA: リッチインターネットアプリケーション - Wikipedia
- フレームワークが無いので自作
ビジュアル表現
- Flash はドキュメントではなくアプリケーション
- 最近のフロントはマイクロインタラクション
- 作り手のエゴイズムは満たされにくい
データビジュアライゼーション
データビジュアライゼーションの作り方 from 清水 正行
- Vue と React Native で D3 を動かす
- DOM 操作を D3 ではやらない
- D3 はサンプルが豊富
アニメーション
- CSS Transition
- React Native はアニメーションが大変
SVG の面白さ
- コードで生成した SVG をファイル化してエディタに持っていく
- Introduction · react-sketchapp
- Sketch のプラグインで React Component を Sketch のシンボル化
Lint 話
- eslint-config-airbnb
- Editorial: Add Automatic Semicolon Insertion hazard clause by bmeck · Pull Request #1062 · tc39/ecma262
- Prettier · Opinionated Code Formatter
- How to change tab size on GitHub? - Stack Overflow
フレームワーク
- The PureMVC framework
- MVVM のはしり、Windows Vista の XAML
- XAML とは
- XML ベースでデータバインディング
メディアアートの世界
GUI デザインツール
- React Studio
- STUDIO | The next generation design tool for digital products
- SortableJS/Vue.Draggable: Vue component allowing drag-and-drop sorting in sync with View-Model. Based on Sortable.js
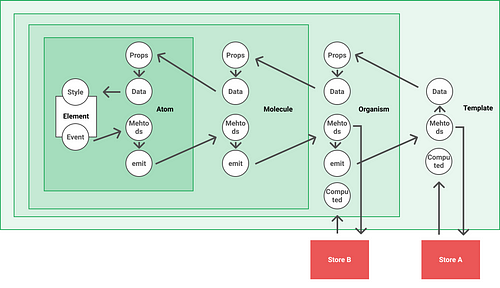
デザインシステム
- 自作の Atomic Design Playground
- Atomic design
- Vue.js からみた AtomicDesign – Takanori Sugawara – Medium

- デザインシステムとコードを密結合するワークフロー
- エコシステムを作ってデザインとプログラム両方やる
Figma
- Figma: the collaborative interface design tool.
- Sketch + Google Docs
- デザインが仕様書。実装との協議を Figma でやる
- Google: Gallery
Figma のメリット
- Sketch より大量の画像でも問題ない
- プロトタイピングも可能
- バージョン管理なども一式揃ってるのが楽
ツール
- TypeScript alpha 版から使ってた
- GitHub Projects vs ZenHub
- GitHub Marketplace: tools to improve your workflow · GitHub


